※記事内に広告を含む場合があります
ブログ記事に画像を使う方も多いと思いますが「いまいちJPEGやらPNGやら何が違うのかわからない」という方も多いのではないでしょうか?ファイルの種類が違うんだろうけど、具体的に何が違うのかがよくわからないですし、ブログに画像を挿入する際にはどんな影響があるのかもよくわからないんですよね。
しかし、このJPEGとPNGの違いを理解すると「実はより効率よくブログに画像を挿入することができる」ようになります。これからブログ運営を長期的にやっていく予定の方は今のうちからこの「JPEGとPNGの違い」を理解しておくことはとても大切です。是非参考にしてみて下さい。
JPEGファイルとは
JPEGとは一般的に「ジェイペグ」と読みます。JPEGというのはJoint Photographic Experts Groupの略称です。
JPEG(ジェイペグ、Joint Photographic Experts Group)は、コンピュータなどで扱われる静止画像のデジタルデータを圧縮する方式のひとつ。
引用元:wikipedia
特徴1.非可逆圧縮の画像フォーマット
JPEGファイルの大きな特徴として「非可逆圧縮の画像フォーマットである」ということがあげられます。
非可逆圧縮とは簡単に説明すると「一度画像を圧縮したらもう元に戻せませんよ」っていうことです。なので、保存するたびに元データを損失していきます。(画質が落ちていきます)ただ、その分大きなサイズの画像を小さく圧縮することが可能です。
基本的にブログで使う画像は元データも手元にある場合が多いと思うので、元に戻せなくても問題はないかと思います。
特徴2.色の急激な変化に対応できず「モスキートノイズ」が入ってしまう
JPEGの場合は色の急激な変化に対応できずにモスキートノイズが入ってしまうことがあります。
周波数領域への変換においては、低周波成分に画像のエネルギーが集中するため、高周波成分のエネルギーは小さくなる。このため量子化を行うと高周波成分はゼロに落ち、無くなってしまう。すると画像の急峻な変化を十分に表現できないため、エッジ周辺では、ある一点に集まる蚊にたとえモスキートノイズと呼ばれるノイズが生じる。
引用元:wikipedia
これは言葉で説明するだけだとよくわからないと思いますので、実際にJPEG画像を使いながら説明していきたいと思います。下のJPEG画像を見て下さい。

こちらの画像、よく見ると黒い線の周りにボヤボヤっとしたノイズが入っているのがわかるでしょうか?このように黒から白へと急激な画像の変化を十分に表現できずにノイズが入ってしまう現象がモスキートノイズです。
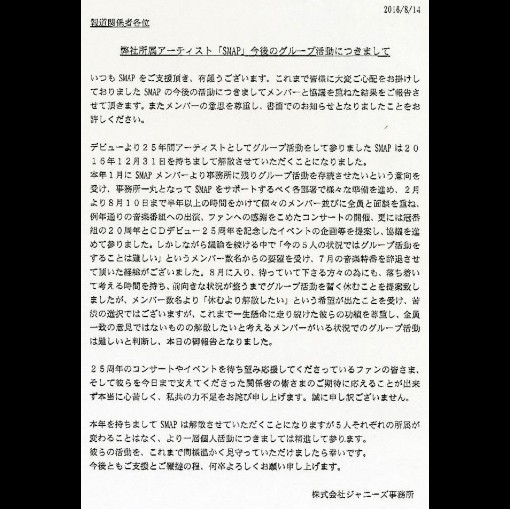
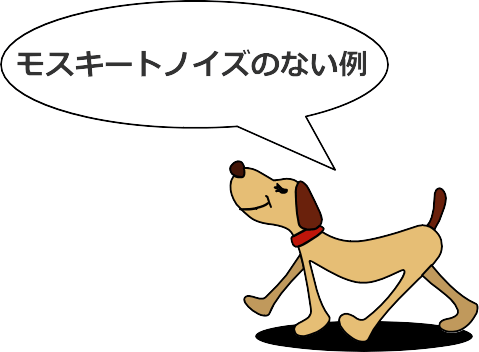
一応比較対象として、モスキートノイズが入っていない画像の例もどうぞ。(下の画像はPNGファイルです)

こちらは黒い線の周りにボヤボヤっとしたノイズはないのがわかると思います。
特徴のおさらいとJPEGファイルの使い方
ということで、JPEGファイルの特徴をおさらいすると……
- 非可逆圧縮なので一度画像を圧縮すると元に戻せない
- 大きなサイズの画像をかなり小さなサイズに圧縮できる
- 画像の急激な変化を表現できずモスキートノイズが入ってしまう
といったところです。
なので、画像の急激な変化があるような「文字」や「線」その他シャープな輪郭があるような画像を使うには適していません。しかし、写真などのそこまでシャープな輪郭のない画像の場合はあまりモスキートノイズが入らないですし、かつ大きくファイルサイズを圧縮することができるので適していると言えます。

940KBのJPEG画像

69KBのJPEG画像
上の画像は960KBと大きなサイズに対して、下の画像は69KBと小さなサイズです。しかし、このような写真の場合はサイズを小さくしてもほとんどノイズも入らずに、画像を拡大したり印刷でもしない限りパッと見ではほとんど違いはわかりません。
なので、このような写真を使いたい場合にはJPEGファイルを使ってサイズを小さくしていくのが効率のいい使い方と言えます。
PNGファイルとは
PNGは一般的に「ピング」と読まれます。Portable Network Graphicsの略称です。
Portable Network Graphics(ポータブル・ネットワーク・グラフィックス、PNG)はコンピュータでビットマップ画像を扱うファイルフォーマットである。圧縮アルゴリズムとしてDeflateを採用している、圧縮による画質の劣化のない可逆圧縮の画像ファイルフォーマットである。
引用元:wikipedia
特徴1.可逆圧縮の画像フォーマット
JPEGは非可逆圧縮の画像フォーマットでしたが、PNGは「可逆圧縮フォーマット」を使っています。非可逆圧縮は一度画像を圧縮したら元の画質に戻せないというものでしたが、可逆圧縮では圧縮前のデータに戻すことができます。
その為、画像を保存するたびに画質が落ちるというようなことはありません。ただ、その分JPEGよりもサイズが大きくなりがちです。
特徴2.透過処理ができる
PNGファイルでは「透過処理」ができます。透過処理というのは背景色を透明にするような処理のことです。
なのでロゴ画像などを作るのに適しています。また、JPEGではモスキートノイズが入ってしまった文字や線などのシャープな画像でもPNGの場合はノイズが入りません。
特徴のおさらいとPNGファイルの使い方
PNGファイルの特徴をおさらいすると……
- 可逆圧縮フォーマットなので圧縮前のデータに戻せる
- 圧縮前のデータに戻せる分容量はJPEGより大きくなる
- 透過処理ができるので背景色を透明にできる
- 文字や線などのシャープな表現でもノイズが入らない
といったところです。
なので、JPEGではノイズがでてしまうような「文字」や「線」などを使う画像の場合はPNGが適していると言えます。以下JPEGの文字画像とPNGの文字画像比較です。


JPEGの文字画像にはボヤボヤっとしたノイズが入っているのに対して、PNGの文字画像はノイズがなくクッキリとしているのがわかると思います。このようなロゴや文字などを使う場合はPNGファイルを使うことで綺麗なまま表現することができます。
しかし、写真などのそこまでシャープな表現が必要ない画像の場合はサイズをそこまで小さくできない為、PNGよりもJPEGの方がブログ向きと言えそうです。
JPEGとPNGの使い分けの仕方
JPEGとPNGは圧縮方法や画像の処理の仕方などが違うわけですが、ブロガーの場合は詳しい画像処理のプロセスなどは無理に理解しなくてもいいかと思います。ブロガーの場合は、ブログを書くときに「画像をなるべく綺麗に、かつサイズを小さくする最適なやり方」が理解できればいいわけです。
なので、ズバリ「写真画像を使う時はJPEG、文字や線の画像を使う時はPNG」と覚えておけば問題ありません。

こんな感じの写真をブログに載せたい場合はJPEGを使えば、かなりサイズを小さくすることができます。極力サイズを小さくすることで画像を読み込むスピードも早くなり、Googleからのサイト評価も上がります。

こんな感じの文字などを使った画像を使いたい場合はPNGを使うことで、ノイズの無い綺麗な表現ができます。ファイルサイズはJPEGほど小さくすることはできませんが、文字などを綺麗に表現したい場合はPNGを使いましょう。
このように画像を適切なファイルを使ってブログに挿入することで、より効率的にファイルサイズを小さく、かつ綺麗な状態に保つことができます。